ブログ実験

Dorpboxを使ってパワポで作成した動画をブログに貼り付ける実験をしました。パソコンの画面はすぐ出来ましたが、スマホの画面でうまく表示されません(^_^;) 色々調べてやっとどちらも表示できるようになりました。せっかくなので備忘録として残すことにしました。YouTubeなどを使えば簡単なのでしょうが、あえて茨の道を選んでしまいました(;゜ロ゜) 同じような不具合でお悩みの方の参考になれば幸いです。
お時間があったらお付き合いください。
1.まずは動画をご覧ください
ナレーション付きのパワーポイントで作成した1分20秒の短い動画です。
42年前の青春時代の音声がネタ元です(^_^;)
まずはご覧ください。
いかがだったでしょうか?
出来はともかく今回のDorpboxを利用したパワポ動画のアップは無事に実現できました。
42年前の自分の声を聞くのは恥ずかしい。さすがに42年前の音なので、その点はご容赦ください。
当時はこうしたコンテンツ作りに熱を上げていたことを懐かしく思います。
YouTubeを利用すれば、簡単にアップできることは知っています。 たとえば、ある記事で他の方のYouTube動画をアップしたときの例がこれです。
HTMLの記述もシンプルで、簡単に目的の動画がアップできます。
しかし、私的には
・無関係な動画や広告が出ない(ここ大切)
・アップするほどの動画でなくても利用できる
・サムネイル設定が選択できる
といった理由から、制約の少ないDorpboxを利用することにしました。 しかし、それが茨の道の始まりでした。まさかスマホの画面でつまずくとは思いませんでした。
さて、
世の中のコンテンツは動画優性感が半端ないですね。ブログにも動画が無いと感心を持ってもらえそうにないと思い始めました。実際に私が読者になっているブロガーさんの多くが動画を導入しています(^_^;)
私も少しは勉強しておかねばと、動画をアップしてみることにしました。
とはいえ、旅行や料理・洋服作りゲーム実況といったコンテンツは、私には無理です。
私らしく作れそうなのは、パワーポイントやEXCELを使ったテーマだろう。などと、しばらくあれこれと考えていました。
そんな折り、思い出したのが、42年前に作成した創作ドラマの音声ソースです。これにパワポで絵をつけてみようと思い立ちました。この音楽ソースは、昔、私がローカルFM局が流行った頃に作った中の1本です。
ソースは昨年末に見つけたカセットに入っていたものです。その時の記事はこちらです。
そのイントロの部分を編集で切り出して、それらしい内容をパワーポイントで作成し動画にしてみました。それにしても最近のパワーポイントは本当によく出来ています。
ここでは、動画作成などの方法は省略します。
わかりやすい説明のブログをご紹介します。VideoLab編集部さんお借りしました。
こちらのPDFの資料も分かりやすいです。
https://www.jspp2021.org/doc/jspp2021_ondemand_manual.pdf
2.作成の流れ
1.パワーポイント資料の作成
今回は、4枚のシートを作成しました。
・ページ1:イントロ
(38秒も曲だけ(^_^;)おいおい昔の自分)
・ページ2:問いかけ部
(20秒のナレーション)
・ページ3:過去現在未来
(10秒のナレーション)
・ページ4:物語への導入部
(20秒のナレーション)
作成したシートのサムネイルです。

たった4枚ですが、丸2日 大体15時間くらいかかってしまいました。その多くは音声ソースに合った内容の作成と、音とのタイミング合わせです。
特に音声ソースに動きを合わせるのにだいぶ時間を食いました。たとえば、イントロの流れ星のシーンや、2ページ目の各写真のタイミング調整です。
しかし、今回やってだいぶコツが掴めました。
次回はもう少し上手に出来るといいのですが…。

タイミング合わせのコツを1つだけご紹介します。
たとえば、イントロの4つめの流れ星のタイミング設定は、以下のようにやりました。
・音楽ソースの4つめの流れ星の時間を計る(23秒)
・タイミング設定画面で「直前の動作と同時」を選択し、遅延時間を23秒に設定
たったこれだけです。
この方法に行き着くまでに約1.5日かかりました(^_^;)
コツが掴めてしまえば、あとは直していくだけです。(とはいえ、順番を間違えるとすべてやり直しでしたが(;゜ロ゜)

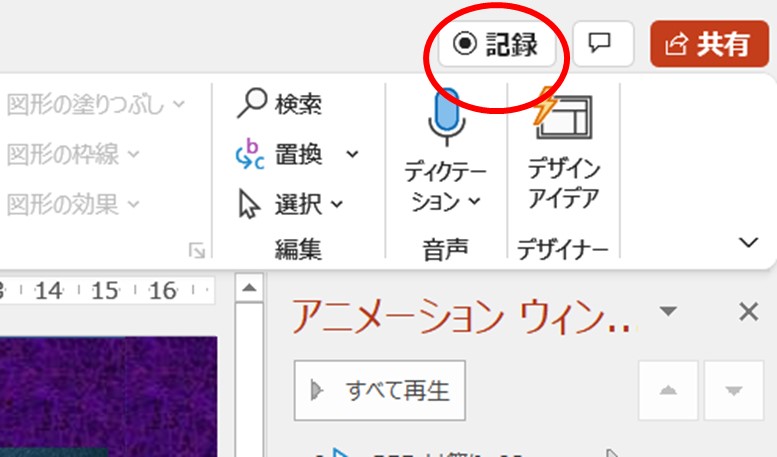
2.記録(録音)
シートが完成したら、あとは簡単です。
スライドショーモードにして、パワポの右上の記録ボタンを押し、タイミングを見てクリックしてシートを送るとMPG4のデータが完成します。
今回はやりませんでしたが、再生しながら自分の声もマイクオンにすると録音できます。
わかりやすい設定画面なので、説明は省略します。

3.はてなブログへの貼り付け
完成したMPG4のファイルを、DropBoxにアップロードして、共用のURLを入手します。
この辺りの作業は以下を参照しています。
てふてふさんぽさんの記事もわかりやすかったです。
ただ、この方法を試したらパソコンの画面はOKだったのですが、スマホで確認すると画面が真っ白でした(^_^;) この影響はiPhoneだけのようです。
こんな感じです。

そこから、色々検索しましが、適切な解決策が見えてきません。たとえば、
autoplay,muted,playsinlineを追記すると改善する方法があります。この方法では確かに表示しますが、画面を開くと自動的に動画が動き始めるのと、ミュートがかかるので利用者にワンアクションを気付かせるメッセージが必要になるなど、今回の意図に沿いませんし、私の感性とも合いませんでした。
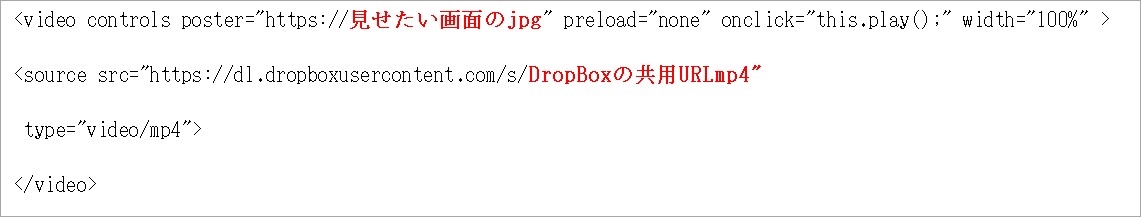
そこで、さらに調べていくと、以下の対応に行き当たりました。

利用したコードの簡単な説明です。
poster--サムネイル画像を指定します。
preload--動画をあらかじめ読み込みます。
スマートフォンではnoneを指定するのが良いそうです。
controls--インターフェースを表示します。
iOSには必須のようです。
onclick="this.play()"--videoタグをタップで再生
Android系で必要?スマホ全般に有効かも?
詳しい内容は以下の記事を参照してください。
株式会社 TAM(タム)さん、ありがとうございました。参照させていただきました。
4.動作確認
こうして無事にDorpboxから貼り付けられました。
こちらは幅を240pxとした場合です。
3.音声の実験
ちなみにこちらは、音声ファイルだけを貼り付けたものです。難なく出来ました。Audioコマンドを使う以外は、動画とほぼ同じです。
4.おわりに
時代は動画コンテンツ優性です。
個人的には、ブログのような文字と図などで書いた記事が志向ですが、動画の方がわかりやすい部分もあるのは確かです。
そうした説明ができる動画貼り付けのスキルを身につけておくことは、ブログを続けていく上では大切かと感じました。
これからも時々記事に入れながら、習得していきたいと思います。

最後まで読んでいただきありがとうございました。

こうした記事も読んでやってください。
終わり
